This Item Ships For Free!
Responsive grid discount
Responsive grid discount, Responsive CSS Grid The Ultimate Layout Freedom. A 5 minute discount
4.88
Responsive grid discount
Best useBest Use Learn More
All AroundAll Around
Max CushionMax Cushion
SurfaceSurface Learn More
Roads & PavementRoads & Pavement
StabilityStability Learn More
Neutral
Stable
CushioningCushioning Learn More
Barefoot
Minimal
Low
Medium
High
Maximal
Product Details:
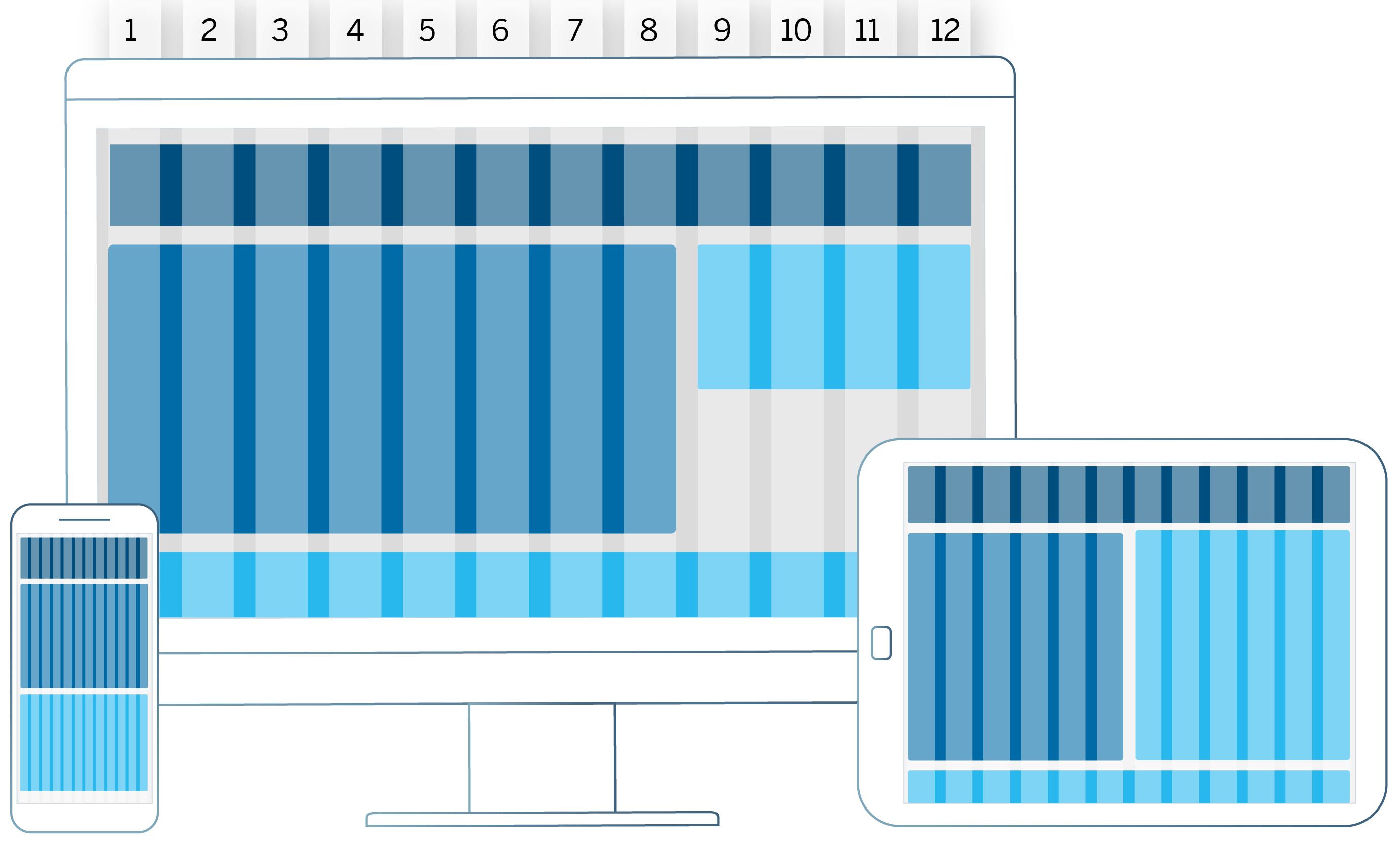
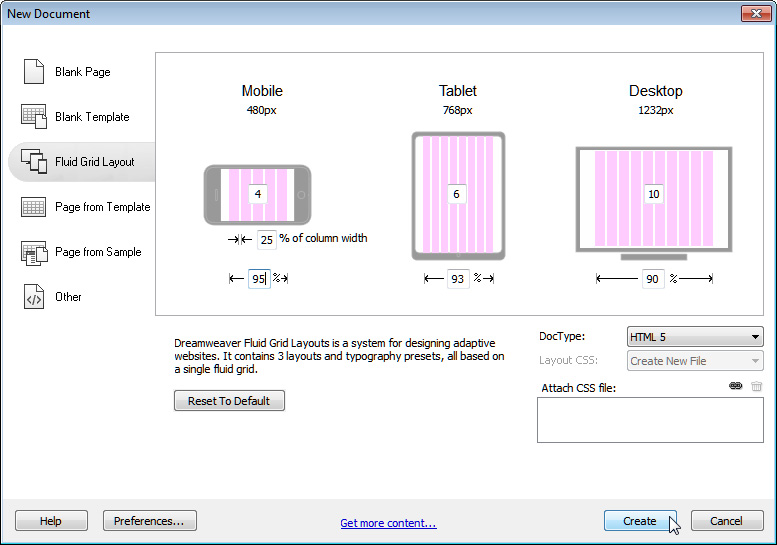
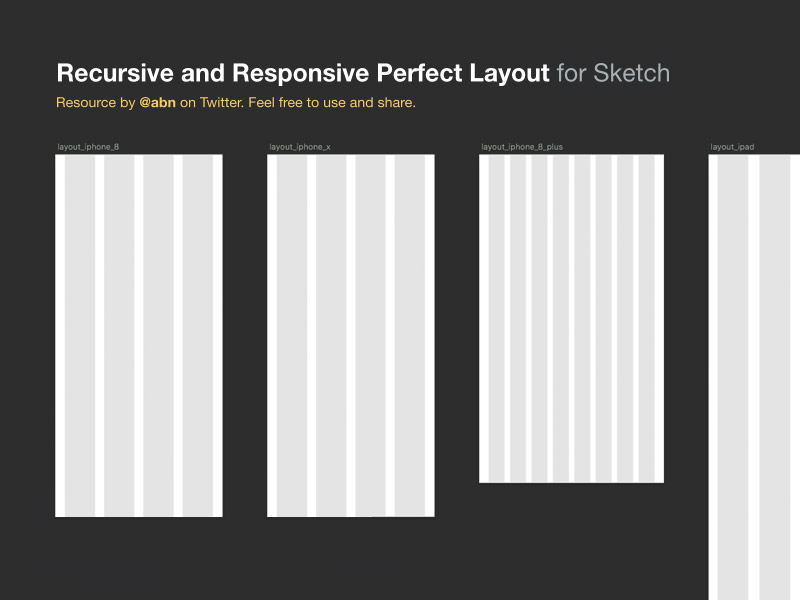
100 Best Grid Systems Tools For Responsive Design Creative discount, CSS Responsive CSS GRID. You will be able to learn how to use discount, CSS responsive grid layout grid column span breaking minmax discount, Recursive and Responsive Layout Grid Sketch freebie Download discount, Responsive grid Spectrum discount, OMKA TECH Material Design s responsive layout grid Facebook discount, Creating Responsive Designs with Dreamweaver CS6 Fluid Grid Layout discount, Grid Layout SAP Fiori for Web Design Guidelines discount, Responsive CSS Grid The Ultimate Layout Freedom. A 5 minute discount, Does your website have responsive web design Packt Hub discount, How to create a responsive grid layout with under 10 lines of CSS discount, CSS Grid Tutorial 10 Responsive Grid Example discount, Responsive Grid Sketch freebie Download free resource for Sketch discount, Create a responsive grid layout with no media queries using CSS discount, Building Responsive Web Designs Grids and Wireframe discount, How to Build a Simple Responsive Layout with CSS Grid discount, Responsive Grids Uxcel discount, Everything you need to know about spacing layout grids discount, Responsive grid in 2 minutes with CSS Grid Layout discount, Responsive layout grid Material Design discount, How to Create a Responsive Layout Grid in Figma discount, Responsive layout grid Material Design discount, Responsive grids and how to actually use them by Christie Tang discount, html css grid layout static responsive columns and rows Stack discount, CSS Responsive CSS GRID. You will be able to learn how to use discount, Responsive grids and how to actually use them by Christie Tang discount, A responsive grid layout with no media queries CSS Tricks CSS discount, Responsive Grid Design Ultimate Guide by Nitish Khagwal Medium discount, HARTMANN Web Design The Responsive Layout Grid discount, Responsive layout grid Material Design discount, Responsive CSS Grid Tutorial discount, Responsive layout grid guide for designers by Oriol Banus UX discount, Responsive Grid Design Ultimate Guide by Nitish Khagwal Medium discount, A complete guide to responsive grids and how to use them discount, Responsive Grid Design Ultimate Guide by Nitish Khagwal Medium discount, Product Info: Responsive grid discount.
- Increased inherent stability
- Smooth transitions
- All day comfort
Model Number: SKU#7271356